Antes que me critiquem rsrs… "Menos é melhor" foi um termo utilizado por um grande mestre pra mim, Mateus Neves (General de WEB da Quartel Design), para descrever como eu deveria conduzir o desenvolvimento de um site, e sim na hora ele queria dizer "Menos é mais".
Bom, pra quem não me conhece, meu nome é Diego Borges e eu não sou um designer, sou desenvolvedor front-end, mas este artigo é destinado para aqueles que querem se aventurar no desenvolvimento de layouts de web sites. Neste artigo você não encontrará códigos, nem técnicas, apenas dicas para conseguir construir um design mais usual. Então… Segue o baile!
Antes de qualquer coisa vamos entender o que diabos é UX e UI, e qual a diferença entre as duas coisas.
Basicamente falando User Experience (UX) é a maneira como você vai se sentir ao usar algo e User Interface (UI) são todas as coisas visualmente perceptíveis em alguma plataforma e que podem conduzir o usuário até uma determinada ação. Mas por que diabos isso é importante? Quando vamos desenvolver um site (seja no design ou no código) temos que pensar que pessoas vão usar ele e por (seu cliente e um cliente final).
Portanto é nosso dever facilitar as coisas para ambos. Não devemos criar um layout que seja complexo para seu cliente alimentar com seu conteúdo e nem muito menos que dificulte o usuário final a acessar aquilo que ele precisa acessar. No fim das contas o seu layout deve conduzir ambos os usuários a ter uma boa convivência com o site.
Agora vamos as dicas…
Meu site não é um banner na internet…
Apesar de um site também ser um material de divulgação, ele não deve ser tratado da mesma maneira que um banner, um card ou fly. Não pense num site como algo estático e com texto fixo, mas algo que pode ser adaptável ao dispositivo que acessa e ao conteúdo que será inserido. Este é o conceito básico de responsividade.
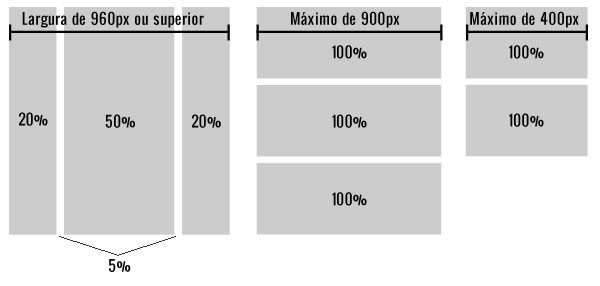
Um layout responsivo não é o mesmo que um layout diferente pra cada tela… Esquece isso, você pode criar um único layout para um site, basta fazer de maneira que ele consiga ser fluido, ou seja, que acompanhe o tamanho da tela aumentando, diminuindo ou mudando a sua orientação de acordo com o tamanho da tela do usuário.

Para ter um layout fluido evite ao máximo estas ações:
Uma imagem background que ocupe o site inteiro pois com o crescimento do conteúdo você pode ter problemas com a resolução ou quebra da imagem;
Tente sempre trabalhar com um background diferente para cada sessão (não precisa ser uma imagem, pode ser cor ou até mesmo um fundo branco);
Mantenha as sessões isoladas de maneira que mesmo que o site perca uma sessão não quebre a sua proposta, tente sempre imaginar o comportamento das sessões em diferentes tamanhos de tela.

Conheça as ferramentas usadas por sua equipe no desenvolvimento do site…
Agora você deve estar pensando assim… Poxa, mas eu sou fera no Photoshop e no Illustrator do que esse cara está falando? Neste caso não estamos falando apenas de você e conhecer as ferramentas que a sua equipe usa pode ser muito produtivo para o projeto no final das contas.
Tente responder essas perguntas:
- Qual a ferramenta utilizada para criar prototipos/wireframes pela sua equipe?
- Qual os softwares utilizados para desenho do layout?
- Quais as tecnologias/frameworks utilizados no desenvolvimento do layout?
Se você não soube responder as 3 com total certeza e assertividade, tá na hora de bater um papo com sua equipe para entender melhor o processo de desenvolvimento.
Dentro do contexto da minha equipe, nós usamos o Sketch para prototipação, Photoshop para elaboração dos layouts e usamos bootstrap/jQuery para o desenvolvimento do layout.
PS: Uma dica de desenvolvedor
Se na sua equipe também é usado um framework para desenvolvimento, tente entender ele um pouco melhor, geralmente existe em todo o framework uma styleguide explicando quais as características do framework e na duvida peça o desenvolvedor pra te explicar um pouco sobre como o framework funciona.
A melhor ferramenta é o dialogo… Converse com sua equipe!
É sempre bom pra um projeto escutar TODAS as partes envolvidas, desde o cliente até a equipe. Enquanto desenvolver o layout de um site peça um feedback de sua equipe e tente tirar sempre as coisas positivas desta conversa.
É claro que não dá pra mudar todo o layout por causa de uma opinião sem fundamentos.

Simples, focado e objetivo…
Hoje a maior parte de acessos em um site são feitos por conexões de baixa qualidade e tendo isso em vista todos nós temos a responsabilidade de economizar banda para nossos clientes.
Para isso tenho algumas dicas:
Tente não abusar das imagens com transparências (Elas são muito mais pesadas que as sem transparência);
Animações são bem vindas em um site, mas animações demais podem atrapalhar totalmente o seu projeto;
Se algo não é importante pro layout é melhor tirar;
Sempre busque referências.
Considerações finais…
Mais do que bonito, um site deve ser funcional. Eu não sou um expert em UX ou UI, mas estas foram duvidas e divergências que encontrei durante minha caminhada como desenvolvedor e gostaria de dividir com vocês.
No mundo do desenvolvimento não existe uma bala de prata, algo que funcione para todos os projetos, vocês estão livres para aderir ou não estas práticas no dia-a-dia de vocês.